STEP 1: Go to your Blogger Template > Edit HTML
STEP 2: Click inside Codes then CTRL + F Find </head>
STEP 3: Copy and Paste code below above </head>
STEP 2: Click inside Codes then CTRL + F Find </head>
STEP 3: Copy and Paste code below above </head>
<!-- Date mod -->
<script type='text/javascript'>
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>"+" ";
day = "<strong class='date_day'>"+da[0]+"</strong>"+" ";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
#datewrapper {
position:right;
background: white;
display: block;
width:100px;
height:20px;
float: right;
margin: 0px 0px 0 -50px;
padding: 10px;
}
.date_month .date_day .date_year{
display: block;
color:#FFFFFF;
font-size: 24px;
font-weight:normal;
text-align:center;
}
</style>
</b:if>
<!-- Date mod -->
STEP 4: Find the code below. There are two similar codes you will find, delete that both codes then replace that both with codes in step 5
STEP 5: Replace the codes below Then click "Save Template"
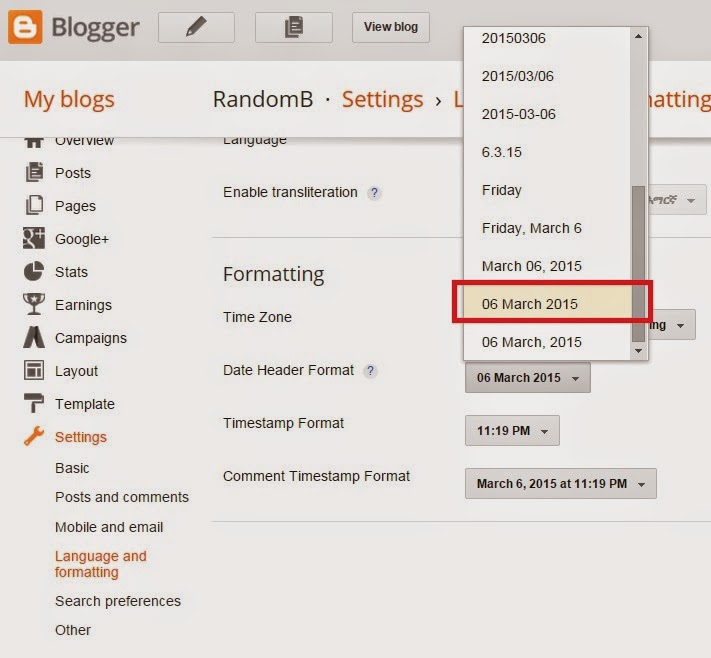
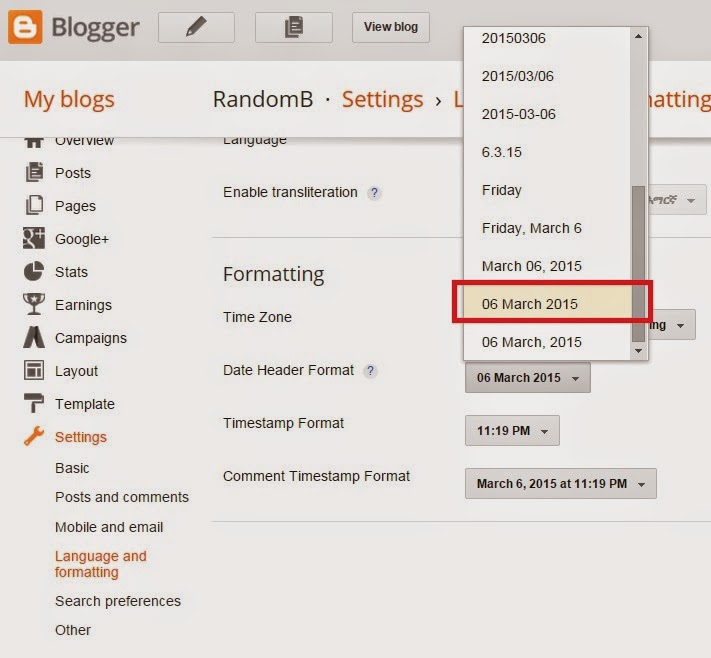
STEP 6: Change date Format. Go to Settings > Language and Formatting > Click Drop down menu across Date Header Format then choose Day Month Year format > Save Settings

<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
STEP 5: Replace the codes below Then click "Save Template"
<div id='datewrapper'><script>changeDate('<data:post.dateHeader/>');</script></div><b:else/><div id='datewrapper'><script>changeDate('');</script></div>
STEP 6: Change date Format. Go to Settings > Language and Formatting > Click Drop down menu across Date Header Format then choose Day Month Year format > Save Settings

Happy Blogging!

No comments:
Post a Comment