There are two options how you want to appear share button Shareaholic can offer.
First is the Floating Share Buttons and other one is Place Anywhere/Location sharing buttons.
Ok. Let's do it, come on visit www.shareaholic.com
Then Create an account.
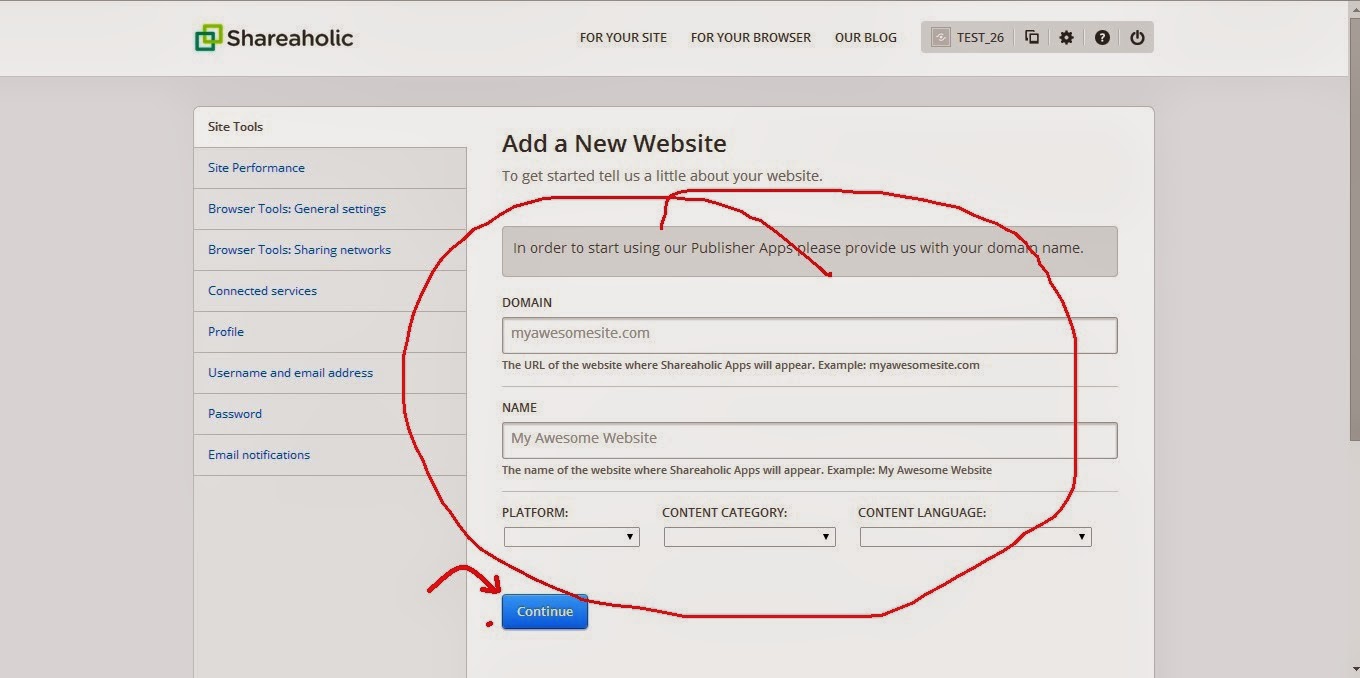
Once you have account. Log on, Then + Add Website, Next link you will be ask for your website/Blog info
Next step is to verify your website/blog. Click the Get Setup Code.. it's ok don't be nervous, it will just verify your website or blog not your age ^_^
Copy codes
Ok, In count of three.
Paste the code Then Save
We can now Finally finish verifying our website or blog just click Verify Site
We can now customize our Share buttons, But first take a look at the two images
 |
| Floating Share Buttons |
 |
| Place Anywhere/Location Sharing Buttons |
You can toggle on/off Floating Share Buttons to fits the need of your design, if you don't want sticky floating share buttons to appear, you can turn it On/Off just clicking. Unlike Share Button Location, you can put it anywhere you want.
 |
| Floating Share Button ON state |
 |
| Floating Share Button OFF state |
To Install Share Button Location
That's it.. We're Done..
Thank you for reading my post guys!









1 comment:
Filament
In a single WordPress plugin, Filament contains a group of useful features including Flare, a social share button plugin that makes it easy for others to share your blogpost on Twitter, Facebook, Buffer, and more—even spots like Hacker News and Reddit. Other Filament apps include: MailChimp subscribe form, Google Analytics tracking, all-in-one profiles, code management, and share highlighter.
Post a Comment